راست به چپ نویسی در گیتهاب
برای اینکه در گیتهاب درست و زیبا فارسی و راست به چپ بنویسیم یک راه حل ساده وجود دارد که در ادامه شرح میدهم.
گیتهاب به صورت پیشفرض امکانی برای راست به چپ کردن متن ورودی ندارد. بنابراین متنهای فارسی را هم مثل انگلیسی چپ به راست نمایش میدهد که انصافا خیلی بدشکل میشود.

اما خوشبختانه گیتهاب از تگهای HTLM برای افزودن استایل به متن پشتیبانی میکند. بنابراین به شکل زیر میتوان فارسی نوشت:
<div dir="rtl">
متن کامنت با فرمت مارکداون
</div>
همینکار را در نوشتن فایلهای README میتوان انجام داد.

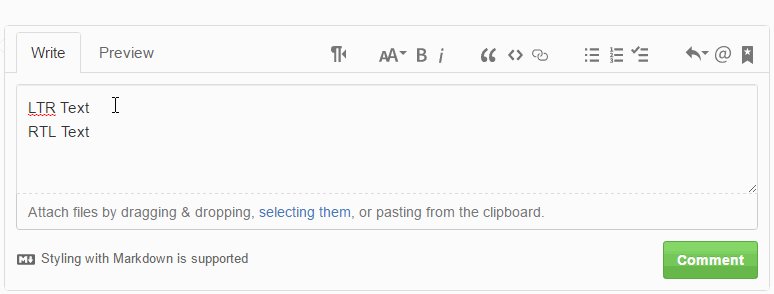
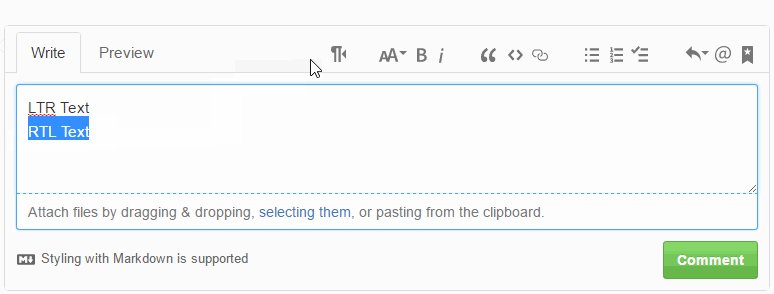
از جایی که من دوست دارم همه کارها را خودکار کنم تصمیم گرفتم یک اسکریپت Tampermonkey بنویسم که یک دگمه به نوارابزار گیتهاب اضافه کند که موقع کامنت با فشار دادن آن همان چند خط کپی بشود در جعبه کامنت! در مورد Tampermonkey هم یک توضیح کوتاه بدهم. این برنامه یک افزونه کروم است، نسخه فایرفاکسش Greasemonkey نام دارد. کاری که میکند اینست که اسکریپتهایی که شما مینویسید یا از بین مجموعه اسکریپتهای موجود انتخاب میکنید روی دامنهها و سایتهای خاصی پیاده میکند. یعنی مثل یک فیلتر عمل میکند. یعنی بعد از اینکه محتوای سایت از سرور دانلود شد یکبار آنرا از درون اسکریپت عبور میدهد و خروجی را به ما نمایش میدهد. به این ترتیب هر اسکریپت میتواند سایت را بخواند و در آن تغییراتی ایجاد کند.
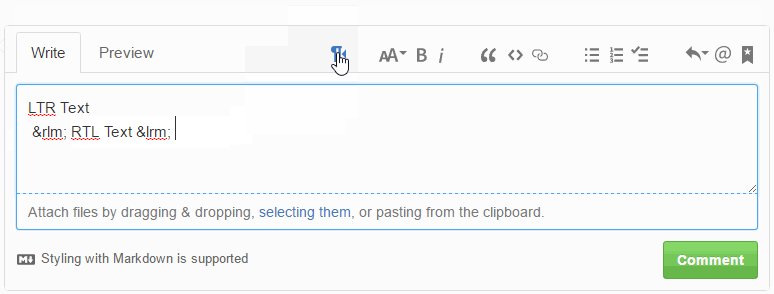
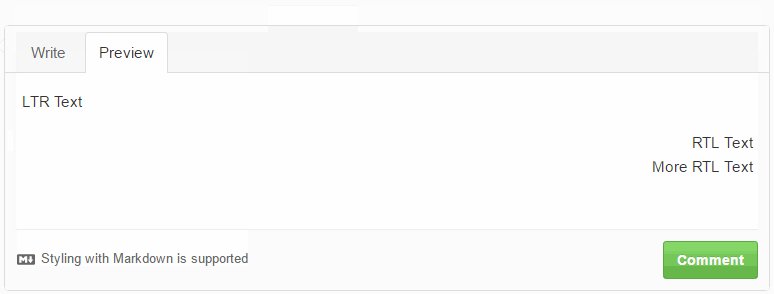
حالا با این توضیح کوتاه برویم سروقت اسکریپت. خوشبختانه متوجه شدم که قبلا Rob Garisson برای گیتهاب اسکریپتی مشابه نوشته است. با این تفاوت که بجای تگ HTML از مارکهای یونیکد (نشانههای یونیکد) &rlm و &lrm استفاده کرده که اتفاقا روش حرفهایتری به نظر میرسد. تنها عیبش اینست که تا صفحه ریفرش نشود متن همچنان چپ به راست نمایش داده میشود. به همین خاطر من از تگهای HTML استفاده کردم. اگر تمپرمانکی را نصب کرده باشید با مراجعه به صفحه برنامه میتوانید این اسکریپت را نصب کنید.

Photo: Rob Garrison
به امید اینکه درستتر و زیباتر بنویسم!
دیدگاهها
سلامی مجدد. اتفاقا من برا کسی نوشتم ولی جواب نداد:https://github.com/IranOpen…حالا تکنیکش رو فهمیدم!
عالی و کاربردی بود
فرصت اظهارنظر برای این پست تمام شده است.