تولید خوراک اتم راستبهچپ
نمایش راست به چپ خوراک بسیاری از وبسایتهای فارسی در خبرخوانها درست نیست. بنابراین تصمیم گرفتم این مساله را بررسی کنم و حداقل از نمایش صحیح مطالب وبسایت خودم در خبرخوانها اطمینان حاصل کنم.
من برای مطالعه منابع مختلف اینترنتی از خبرخوان۱ استفاده میکنم. خبرخوان محبوب من یک بدیل۲ از گوگلریدر مرحوم است که بخشی از سایت دیگ حساب میشود. من به طور معمول خوراکها را به دیگ اضافه میکنم و همانجا هم میخوانم. مشکل اینجاست که درستی نمایش متن در وبسایت اصلی هیچ ربطی به نمایش در خوراکخوان ندارد. علت اینجاست که خوراکخوان متنی که معمولا توسط فایلی به feed.xml یا توسط feedburnder تولید میشود را دانلود و پردازش میکند و سعی میکند آن را به نحو صحیح نمایش بدهد.
از جایی که مطالب من نیز در دیگ چپ به راست نمایش داده میشد اول به سراغ تعریفی۳ رفتم که خوراک سایتم مطابق آن تولید میشود. در وب دو استاندارد بسیار آشنا برای خروجی خوراکها وجود دارد. اولی ۴RSS 2.0 و دیگری ۵Atom 1.0 است. این دو تقریبا همه خوراکهای موجود در وب را شامل میشوند. با جستجویی در تعریف آنها به این نتیجه رسیدم که امکان مشخص کردن جهت متن در تعریف آنها تعبیه نشده است (تا جایی که من جستجو کردم). بنابراین به دنبال راه حل دیگری برآمدم. با تغییر تگی که شامل محتوای هر پست است سعی کردم محتوای هر پست را در یک تگ html با استایل راست به چپ محصور کنم.

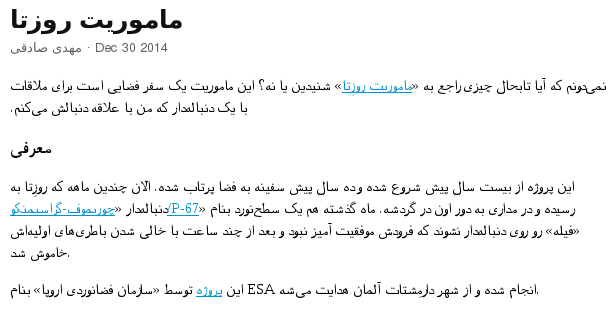
تصویر بالا نشان میدهد که من در سایت دیگ چطور بیشتر مطالب فارسی را میبینم. من قالبی که مسئول تولید خوراک وبسایتم است به شیوه زیر تغییر دادم تا هم با فرمت Atom 1.0 سازگار شود و هم محتوای هر پست در یک تگ div محصور شود. در ضمن من میخواهم که یک خوراک معتبر داشته باشم که بدون مشکل در فیدخوانهای مختلف به نمایش دربیاید.
---
---
<?xml version="1.0" encoding="UTF-8"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title type="text" xml:lang="fa">{{ site.title }}</title>
<link rel="alternate" type="text/html" href="{{ site.url }}"/>
<link rel="self" type="application/atom+xml" href="{{ site.url }}/feed/"/>
<updated>{{ site.time | date: "%Y-%m-%dT%H:%M:%SZ" }}</updated>
<id>urn:uuid:1e7d9dd8-29e4-475d-adc5-17494fb80445</id>
<author>
<name>{{ site.author }}</name>
<uri>{{ site.url }}</uri>
<email>{{ site.email }}</email>
</author>
<rights>{{ site.copyright }}</rights>
{% for post in site.posts limit: 8 %}
<entry>
<title>{{ post.title }}</title>
<link rel="alternate" type="text/html" href="{{ site.url }}{{ post.url }}"/>
<id>urn:uuid:{{ post.uuid }}</id>
<updated>{{ post.date | date: "%Y-%m-%dT%H:%M:%SZ" }}</updated>
{% for tag in post.tags %}<category term="{{ tag }}"/>{% endfor %}
<content type="html">
<![CDATA[<div dir="rtl">{{ post.content }}</div>]]>
</content>
</entry>
{% endfor %}
</feed>
اتم یا RSS؟
کدی که در بالا آمده مطابق با استاندارد اتم ۱.۰ است. پیش از این از RSS استفاده میکردم ولی متوجه شدم که فرمتی بسیار مبهم است و طراحی خوبی ندارد (مقاله خوبی در شرح این اشکالات و مقایسه اتم و RSS به زبان انگلیسی در این سایت وجود دارد). برای پشتبانی از اتم مجبور بودم به تمام مطالب قبلی وبسایت نیز یک uuid اختصاص بدهم و از این پس هم برای هر مطلب جدید اینکار را انجام بدهم، چرا که طبق اتم هر مطلب باید یک آیدی منحصر به فرد داشته باشد تا برای خوراکخوانها تشخیص مطالب تکراری و یکتا امکانپذیر باشد.
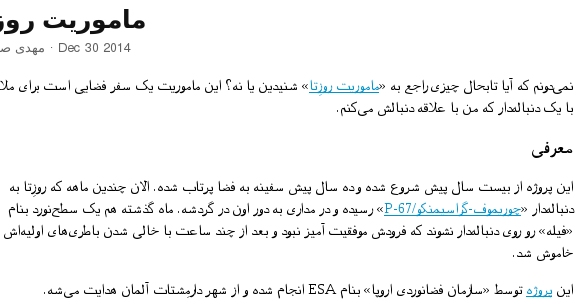
بهرحال با تغییر سادهای که در بالا آمده اکنون خوراک وبسایت به درستی در خوراکخوان (الااقل دیگ) به نمایش درمیآید! در تصویر زیر این امر پیداست. هرچند عنوان مطلب همچنان در سمت چپ نمایش داده میشود که برای آن کاری از دستم ساخته نیست. البته خردهکاریهایی هم باقی مانده است. مثلا در حال حاضر کدهای داخل متن راست چین نمایش داده میشود که باید با اصلاح استایل خوراک آنها را درست کنم، اما باشد برای فرصتی دیگر.

حسن ختام این پست نیز لینک به صفحه اعتبارسنجی خوراک وبسایت است!
![Validate my Atom 1.0 feed [Valid Atom 1.0]](assets/pimg/rtl-feed/valid-atom.png)
دیدگاهها
فيدخوان https://www.inoreader.com قابليت تشخيص راست به چپ بودن متن رو به صورت خودكار داره.
فرصت اظهارنظر برای این پست تمام شده است.